It has pre-configured screen templates that give applications a familiar look, and provides prewritten code to handle routine application tasks.
Let’s walk through a simple example which demonstrates how easy it is to get going.
First you have the choice between C# and VB.net LightSwitch project.
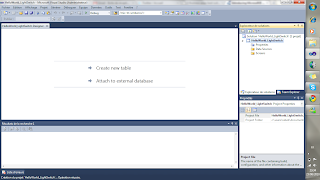
We are going to create a project to have Friends list.So we do need some data, and LightSwitch make it very easy by giving you two choices right away:

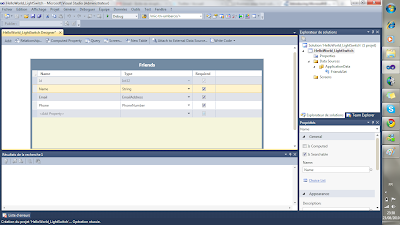
We just select " Create new table" and we edit the table :

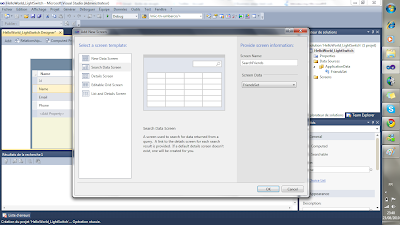
Creating the main data table was easy. The next obvious step is to create a couple of screens which will allow me to edit my data.Just select the +screen button on the table.Then we select the "Search data screen " :

In order to add data to the table, juste create a " New data screen".
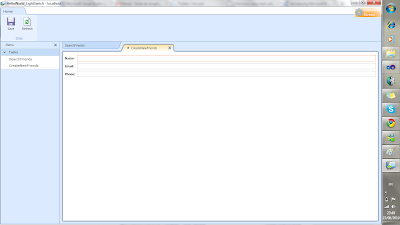
Finally, press F5 to see your application running:

Aucun commentaire:
Enregistrer un commentaire